Конструктор Яндекс.Карт позволяет самостоятельно создавать интерактивные карты с указанием условных обозначений. После обработки ее можно использовать: сохранять на компьютер, передавать в сообщениях.
Для чего нужен сервис Яндекс.Карты
Яндекс.Карты нужны сайтам, предоставляющим коммерческие услуги. С помощью точки на карте клиент сможет узнать подробную информацию о местоположении организации.
Создание собственной карты в конструкторе
Пользоваться ресурсом могут только зарегистрированные пользователи, поэтому для работы понадобится аккаунт в Яндексе. Далее можно перейти к конструктору и выполнить монтаж.
Вариант 1: Как сделать схему проезда
Схема проезда — это удобное обозначение пути от одного объекта к другому. Здесь же можно указать самую короткую дорогу. Чтобы создать карту Яндекс с указанием условных обозначений:
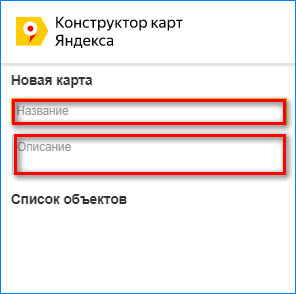
- Авторизуетесь в Яндекс, затем перейдите к конструктору. Сразу дайте название карте и сделайте ее описание. Блок для заполнения находится в левой части экрана.

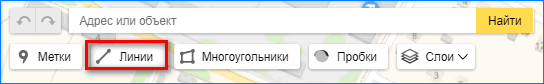
- Отыщите на карте свое местоположение. Для этого уменьшите ее масштаб, а затем найдите ближайшую станцию и место своей организации. Перейдите к инструменту «Линии».

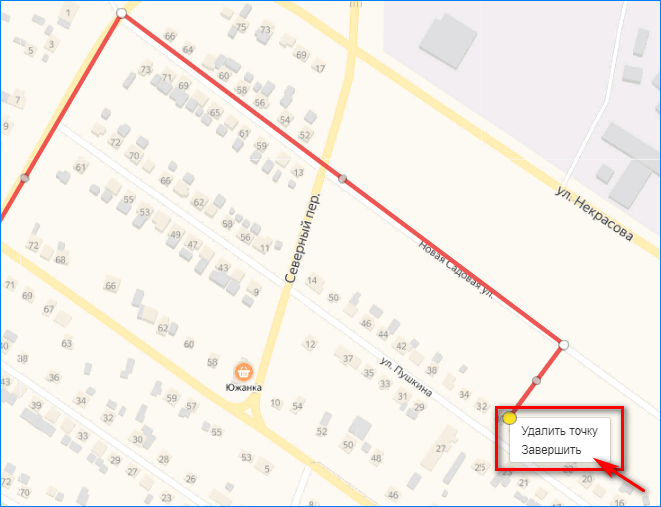
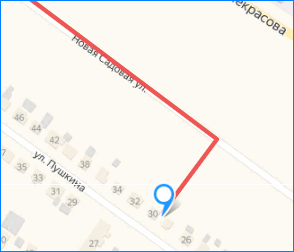
- Теперь остается только проложить путь от одного пункта к другому. Делайте это с таким учетом, чтобы клиент смог добраться до места назначения на автомобиле. После прокладки пути нажмите на последнюю точку. Появится всплывающее меню. В нем нажмите «Завершить».

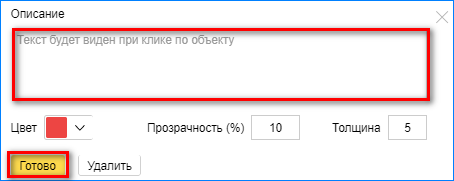
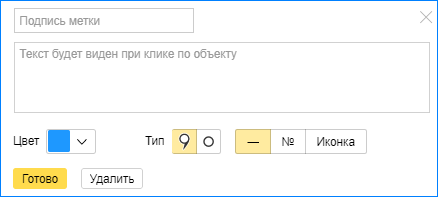
- В нижней части экрана появится блок. В его пустую графу введите описание объекта. Этот текст будет виден при клике на точку назначения на карте. Затем нажмите кнопку «Готово».

- В блоке слева будет обозначено расстояние от одной точки до другой.

- В нижнем левом углу нажмите кнопку «Сохранить и продолжить». Этим действием подтверждаются условия лицензионного соглашения.

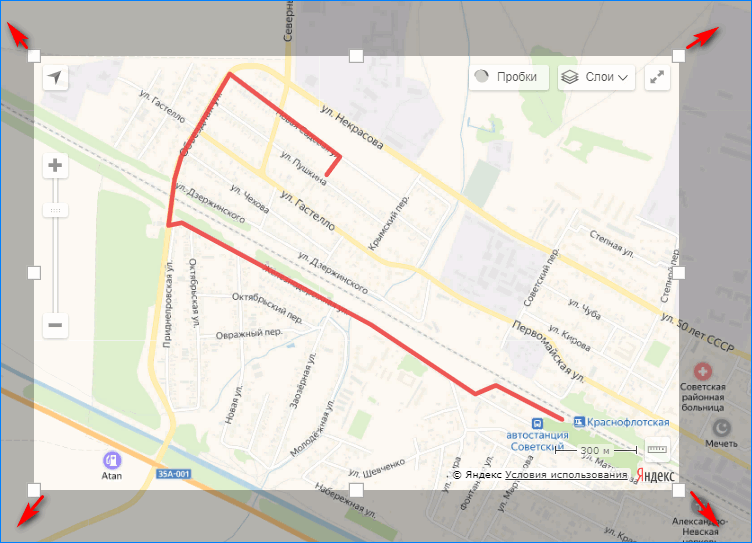
- С помощью инструмента выберите необходимый масштаб. Раздвиньте углы прямоугольника так, чтобы был виден не только обозначенный путь, но и обе точки, от которых отмерялось расстояние.

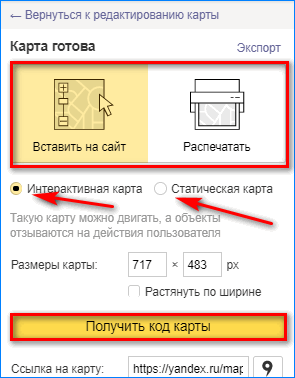
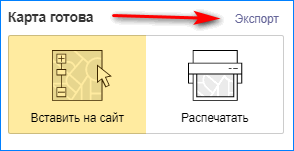
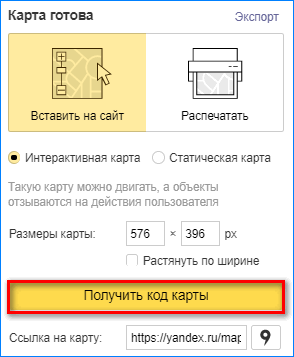
- В левом блоке выберите действие, которое необходимо выполнить с картой: «Вставить на сайт» или «Распечатать». Здесь же можно получить код для вставки, ссылку на созданный объект или сменить тип карты.

- Если нужно экспортировать готовую схему проезда, нажмите кнопку «Экспорт».

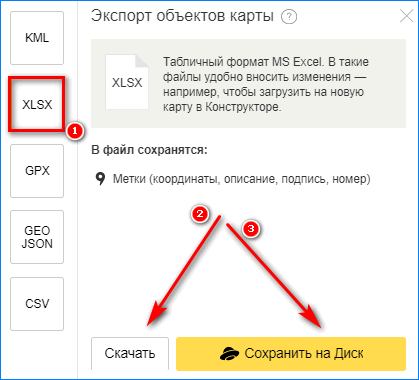
- В новом окне следует выбрать тип файла для сохранения. Выберите удобный формат и нажмите кнопку «Скачать» или «Сохранить на Я.Диск».

- Дождитесь загрузки схематической карты, затем откройте скачанный файл. Теперь его можно использовать в своих целях. Документ считается авторским, поэтому подходит для вставки на коммерческие ресурсы.
На заметку! Обратите внимание, для тех, кто привык работать исключительно кнопками в сервисе предусмотрена функция «Горячие клавиши». Найти ее можно в нижней части экрана, кликнув по знаку вопроса.
Вариант 2: С несколькими точками
Если организация имеет два офиса или любые другие объекты, потребуется создание интерактивной карты с использованием нескольких точек. Чтобы нарисовать карту Яндекс:
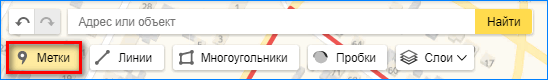
- Входим в сервис, создаем карту и делаем к ней описание. Теперь переходим к инструменту «Метки».

- Устанавливаем объект в точном месте на карте. Для этого увеличьте ее так, чтобы были видны номера домов. Таким же образом отмечаем второй объект на карте.

- В появившемся окошке прописываем название метки и даем ее описание. Далее нажимаем «Сохранить и продолжить». Все остальные действия выполняем, как в предыдущей инструкции.

По возможности следует указывать несколько путей к объекту, особенно если организаций в городе несколько.
Установка собственной карты на сайте
Чтобы установить карту на сайте, ее необходимо извлечь из конструктора. Для этого выполняют несколько действий.
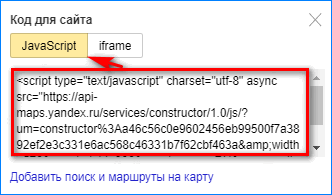
- После создания карты Яндекс в конструкторе нажмите «Получить код». Он будет виден в левой части экрана, после клика по кнопке «Сохранить и продолжить».

- Определитесь с типом кода для вставки, выделите содержимое поля и нажмите комбинацию клавиш «Ctrl+C».

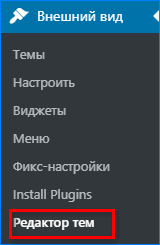
- Переходим в административную панель WordPress, затем перемешаемся в форму «Контакты» или подвал сайта. Также можно войти в код сайта через «Редактор тем».

- Находим «Подвал», в самом низу после всех обозначений нажмите комбинацию кнопок «Ctrl+V». Затем кликните на кнопку «Обновить файл».

После этого карта отобразится в самом низу страницы.
Вместо сервиса Яндекс.Конструктор можно использовать специальные плагины. Каждый из них настраивается под конкретный движок сайта. При необходимости обновить значения карты, достаточно открыть ее в списке и изменить.



М